クリニック・薬局向けのホームページを作成するには、ユーザーに信頼を持ってもらえること、アクセスしやすく役立つ情報を提供できることが大切です。この記事では、お名前.comでドメインを取得し、さくらのレンタルサーバーを使用し、WordPressで構築する具体的なステップを解説します。なお、クリニック・薬局のホームページは、訪問者に安心感と親しみを感じてもらうため、デザインや内容も工夫が必要です。では、順を追って解説していきます。
はじめに準備するもの
薬局・クリニックのホームページを作成するためには様々なサービスを利用する必要があります。まずは使用するサービスを羅列いたします。
必ず準備するもの
ドメイン取得:お名前.com
サーバー運営:さくらのレンタルサーバー・Xserver 等
ワードプレステンプレート:TCD
ホームページの認知:Googleビジネスプロフィール
使用すると個性的なページが作れるもの
有料画像サイト:Shutterstock
デザイン作成:Canva・Adobe Illustrator 等
画像切り取り:Awesome Screenshot
配色調整:ColorZilla
画像サイズ調整;Page Ruler
用語の解説
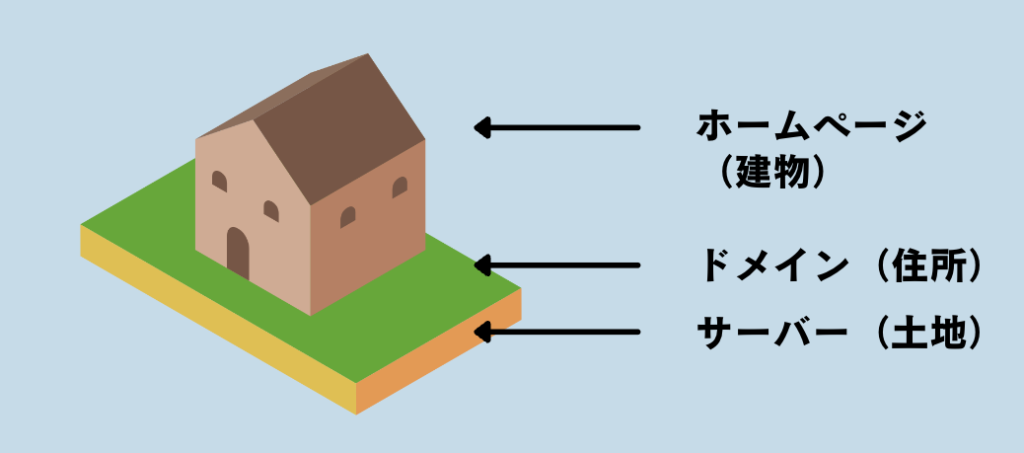
そもそもサーバーとドメインとホームページとはとはどのようなものかですが、イメージとしてはインターネット上における以下画像のようなものです。
・ホームページ:建物
・ドメイン:住所
・サーバー;土地

その他の用語は以下の通りです。
ネームサーバー:インターネット上で「ドメイン名」と「IPアドレス(住所)」を結びつける役割を持つサーバーです。例えば、ウェブサイトのアドレス「www.example.com」を入力すると、ネームサーバーが「このドメインはこの住所に対応しているよ」と教えてくれます。これにより、簡単にウェブサイトにアクセスできます。
SSL:インターネット上で情報を安全にやり取りするための仕組みです。たとえば、ネットショッピングやログイン時に入力したパスワードやクレジットカード情報を暗号化して、第三者に盗まれないように守ってくれます。
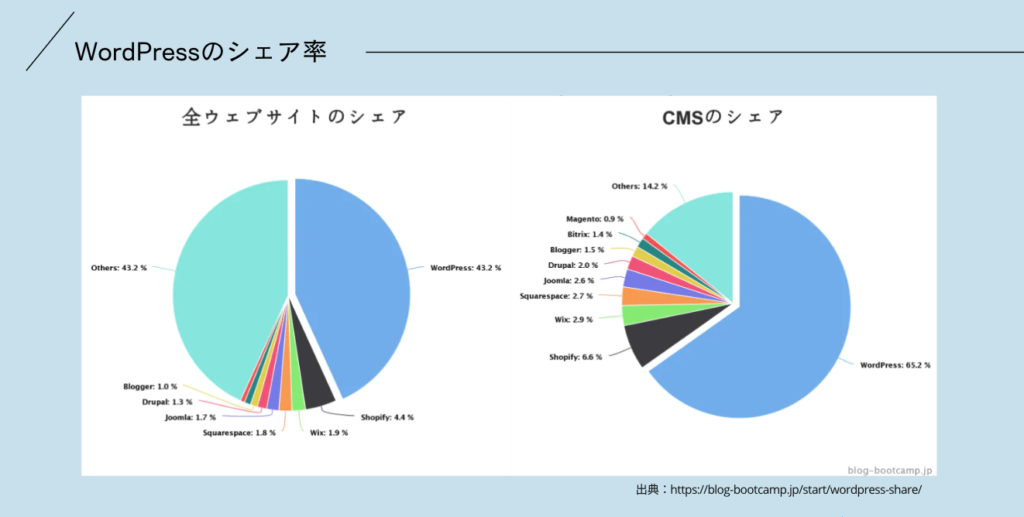
ワードプレス:簡単にウェブサイトやブログを作れる便利なソフトウェアです。プログラミングの知識がなくても、テーマやプラグインを使ってデザインや機能を自由にカスタマイズできます。無料で使える部分が多く、個人から企業まで幅広く利用されています。インターネット上の43.2%はワードプレスが使用されており、ワードプレスのようなソフトウェアの市場では65.2%がワードプレスが使用されています。
プラグイン:ワードプレス上で使える拡張ツールです。プラグインを入れることで問い合わせフォームの作成やデータのバックアップを簡単に行えるようになります。

1. ドメインの取得
クリニック・薬局向けのホームページでは、ユーザーが覚えやすく、信頼感のあるドメインが理想です。以下の手順で取得します。
1. お名前.comでのドメイン検索
・ お名前.comにアクセスし、薬局名や地域名などを入れてドメイン候補を検索します。たとえば「abcpharmacy.com」「tokyopharmacy.jp」など、利用者にわかりやすい名称を検討します。
・ 利用可能なドメインが見つかったら、カートに追加します。
基本的にクリニック・薬局の名前を使ったドメインが望ましいですが、すでに使用されている場合は使用できません。その場合はクリニック・薬局の名前の途中に「-」を入れて調整するとよいでしょう。
2. ドメインの取得手続き
・ 取得手続きでは、アカウント作成や支払い情報の入力が必要です。手続きを完了すると、取得したドメインが「ドメインNavi」で管理できるようになります。
クリニック・薬局としての信頼感を重視したドメインを選ぶことが大切です。
2. サーバーの契約とセットアップ
次に、さくらのレンタルサーバーを契約し、ホームページを公開するためのサーバーを準備します。
他にもXserver等のサーバー会社もありますが、今回はさくらのレンタルサーバーでの開設にて説明します。
1. さくらインターネットでのサーバー契約
・ さくらインターネットの公式サイトから、初心者向けでコストパフォーマンスも良い「スタンダードプラン」を選択します。
・必要な情報を入力し、支払いを完了します。
2. サーバー設定の初期準備
・ サーバー契約後、さくらインターネットのコントロールパネルにログインします。ここから後にWordPressのインストール、ドメイン設定を行います。
サーバー等の細かい設定については、サイトのアップデートにより随時やり方が変わってしまいます。そのためその時々でしっかりと公式ページから情報を仕入れるように心がけてください。
3. サーバーにドメインを設定
取得したドメインを、さくらサーバーで使用できるように設定します。
1. お名前.comでのネームサーバー設定
・お名前.com」の「ドメインNavi」にログインし、取得したドメインの設定画面に進みます。
・「ネームサーバー設定」から、さくらインターネットのネームサーバー情報を入力して設定します。
2. さくらサーバーでのドメイン設定
・さくらサーバーのコントロールパネルで「ドメイン/SSL設定」メニューを開き、「ドメインの追加」を行います。お名前.comで取得したドメインを入力し、追加手続きを完了します。
4. SSL証明書の設定
ユーザーの安全を確保するため、SSL証明書を設定し、サイトをhttps化します。
1. さくらサーバーでのSSL設定
・ さくらサーバーでは、無料の「Let’s Encrypt」を利用できます。コントロールパネルの「ドメイン/SSL設定」から「Let’s EncryptのSSL設定」を行います。
2. SSLの有効化
・ 設定が完了したら、ドメインがhttpsで表示されるか確認し、SSL証明書が適用されているかを確かめます。
5. WordPressのインストール
次に、さくらサーバーにWordPressをインストールします。WordPressは薬局向けホームページの作成にも適しており、ブログ機能や店舗案内ページの作成に便利です。
1. さくらサーバーでWordPressを簡単インストール
・コントロールパネルから「WordPress簡単インストール」を選択し、必要な情報を入力します(サイト名、ユーザー名、パスワードなど)。
2. インストール完了の確認
・ WordPressのインストールが完了したら、ログイン画面にアクセスして管理画面に入れることを確認します。
WordPressを使用するメリット
WordPressを使用する際、HTMLやCSSの知識があると、より自由度の高いサイト作成やカスタマイズが可能になります。その理由を具体的に挙げると、次のような利点があるためです。
1. テーマの細かなカスタマイズができる
・WordPressでは多くのテーマが用意されていますが、既存テーマだけでは理想通りのデザインにならない場合もあります。HTMLとCSSの知識があれば、テーマのコードを編集して独自のスタイルやレイアウトを適用でき、よりオリジナリティのあるサイトを作成できます。
例えば、ボタンの色やフォントサイズ、配置を調整するなど、デザイン上の微調整が柔軟に行えます。
2. プラグインのデザインや機能を調整できる
・WordPressのプラグインにはさまざまな機能が備わっていますが、標準のデザインやレイアウトがサイトのデザインに合わないこともあります。CSSを使えば、プラグインのデザインをサイトに合わせて変更することができます。また、HTMLを使えば特定のプラグインやウィジェットの位置や見え方をカスタマイズしやすくなります。
3. エラーや不具合の修正ができる
・サイトを運営していると、デザイン崩れや表示の不具合が発生することがあります。HTMLやCSSの知識があれば、そういったトラブルを見つけて修正するのが容易です。例えば、画像や文字が意図した通りに表示されない場合、HTMLやCSSを調整することで、問題を解決できます。
4. ショートコードやウィジェットの編集が簡単になる
・WordPressではショートコードやウィジェットを使って、コンテンツや機能を簡単に追加できますが、標準の設定だと自分のサイトに合わないケースもあります。HTMLとCSSを使ってショートコードやウィジェットのデザインを調整すると、ユーザーにとって見やすく、サイト全体の統一感を保ちやすくなります。
5. ページの表示速度やSEOを改善できる
・HTMLやCSSを使って無駄なコードや装飾を減らすと、ページの表示速度を向上させ、SEO(検索エンジン最適化)にも良い影響を与えます。例えば、適切なHTMLタグを使用してページを構造化すると、検索エンジンが内容を把握しやすくなり、サイトの評価が高まります。
6. レスポンシブデザイン対応ができる
・スマホやタブレットなど異なる画面サイズに応じて表示を最適化するレスポンシブデザインは、CSSの知識があると細かく調整できます。これにより、どのデバイスでも快適に見られるサイトを作成でき、ユーザーの満足度も向上します。
7. コードを効率的に理解し、時間を節約できる
・HTMLやCSSの基礎知識があると、WordPressテーマやプラグインのコードを理解しやすくなり、変更が必要な箇所をすぐに見つけられます。結果として、修正やカスタマイズにかかる時間を短縮でき、スムーズな作業が可能になります。
これらの理由から、WordPressを使用する場合もHTMLやCSSの基礎を知っておくと、自分のサイトを理想通りに仕上げたり、問題を早く解決したりするために役立つでしょう。
6. クリニック・薬局向けWordPressテーマの選定とインストール
薬局のホームページは、見た目や情報のわかりやすさが重要です。医療機関向けや店舗向けのテーマを選びましょう。
1. クリニック・薬局に適したテーマの選定
・ 「外観」→「テーマ」から、薬局や医療機関に適したデザインのテーマを選びます。
・有料テーマには、医療機関や店舗向けに特化したものがあり、カスタマイズしやすい点が魅力です。
2. テーマのインストールと有効化
テーマを選んでインストールし、有効化したら、「カスタマイズ」機能を利用してデザインを調整します。
テーマを提供している会社はさまざまありますが、クリニック・薬局向けの場合はTCDが提供している以下のテーマがおすすめです。

7. 必要なWordPressプラグインの設定
クリニック・薬局向けサイトには、セキュリティやSEO、ユーザーの利便性を高めるプラグインが必要です。
1. 薬局サイトにおすすめのプラグイン
・SEO: All in One SEO Pack
・セキュリティ: Wordfence Security、Akismet Anti-Spam
・フォーム作成: Contact Form 7
・デザイン作成:Elementor
・ バックアップ: All-in-One WP Migration
2. プラグインのインストールと設定
・WordPress管理画面から「プラグイン」→「新規追加」でプラグインをインストールし、有効化します。各プラグインの設定も必要に応じて行います。
8. コンテンツ作成の準備
クリニック・薬局向けホームページにおいて、役立つ情報を提供することが重要です。どのようなページを構成するか検討します。
1. ユーザーに必要な情報を把握
・ 営業時間、アクセス、取り扱い商品の説明、薬剤師によるアドバイスなど、利用者が関心を持ちそうな情報をリストアップします。
2. ページ構成の策定
・ホーム、店舗案内、取り扱い商品、お問い合わせ、スタッフ紹介、ブログ(健康情報の提供)など、薬局サイトに必要なページを設計します。
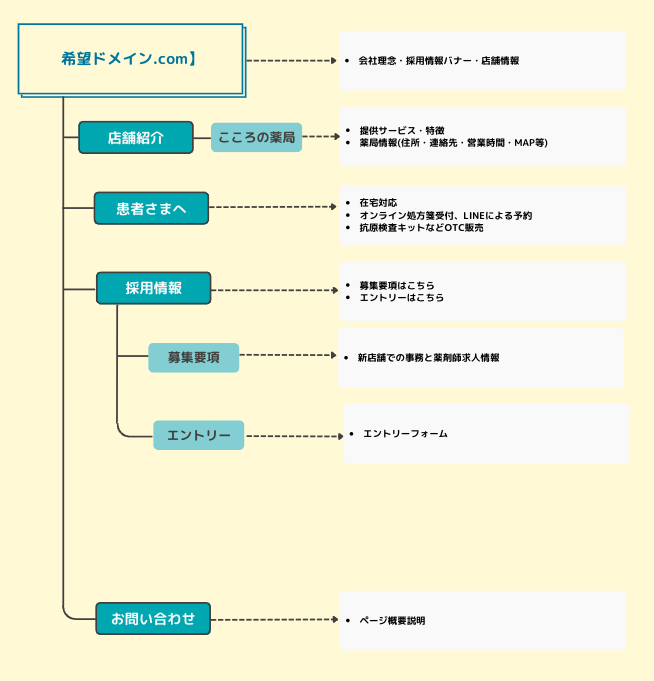
個人でホームページの作成を行う場合は難しいですが、外注をする場合には一般的に「コンテンツマップ」というものを作成してもらえます。コンテンツマップを通じてホームページの全体像を掴んでから作成にとりかかりましょう。

9. クリニック・薬局のホームページならではのページ設定
クリニック・薬局のホームページでは、一般的な店舗案内ページに加え、クリニック・薬局ならではのページが求められます。
1. 患者様向けページ
・ 患者様に向けてどのような医療機関であるのか・どういった方に向いているのかを懇切丁寧に説明するページです。
2. 算定要件に必要な記載事項
・昨今DX化の影響により、ホームページ内にて掲載しなければならない情報が多々あります。そういった情報を記載していることで得られる加算もあるので、必須で入れるべき内容です。
3. スタッフ紹介ページ
・クリニック・薬剤師やスタッフの紹介ページを設け、雰囲気や安心感を伝えます。
4. アクセスページ
・ 地図を使ったアクセス情報や駐車場案内を掲載します。
5. 公式LINEやオンライン予約を使用したページ
・昨今患者さんは事前にホームページで情報を仕入れてから行くことが主流の時代です。そのため固定患者を獲得するためには、いかに手軽に診療やお薬のお渡しができるかという工夫が必要です。
10. SEOの設定と施策
検索エンジンでの順位を上げるために、SEO対策を行います。特に薬局サイトでは地域SEOが効果的です。
1. メタ情報の設定
・各ページのメタタイトルやメタディスクリプションをSEOプラグインで設定し、検索結果での見え方を工夫します。
2. キーワード設定
・「薬局」「地域名」など、関連するキーワードを効果的に配置します。
3. 内部リンクの設定
クリニック・薬局サイト内で関連するページ同士をリンクし、検索エンジンに評価されやすい構造にします。
弊社が運営するホームページ作成サービスであるMedical Web Designでは、GoogleMAPを使用した口コミによる認知拡大や、弊社が運営するメディアサイトへの掲載により、検索上位に表示されたり、リンクを獲得できるような仕組みになっています。
Medical Web Designの詳細
メディアップの詳細
11. 薬局サイトの公開と保守管理
公開後も、薬局サイトの更新や保守管理が必要です。
1. 公開準備と最終確認
・ 各ページのリンクや表示の不具合がないか、スマホ対応なども含め最終確認します。
2. 定期更新と保守管理
・ 医療や健康情報のブログ投稿、商品の更新、問い合わせ対応などを定期的に行います。
3. バックアップとセキュリティチェック
・定期的にサイトのバックアップを行い、セキュリティチェックも欠かさず行います。
ここまでで、クリニック・ホームページの作成方法の説明は終了となります。
このページではあくまで作成するまでの手順について説明をしました。ただし凝ったホームページを作成したい場合や保守管理が面倒な場合など、作成した後にもさまざまな問題を抱えています。
またより凝ったページを作るためにはHTML・CSS・デザインの知識も必要になってきます。
そのため自身で管理できる自身のない方は外注も一つの選択肢と言えるでしょう。
ここからはクリニック・薬局がホームページを持つ理由について解説していきます。
クリニック・薬局がホームページを持つメリットと持つべき理由
クリニック・薬局がホームページを持つことには、多くのメリットがあります。特に地域に根ざした医療機関としての信頼感や利便性の向上に貢献し、利用者に安心感を与えるために重要です。具体的な理由を以下に挙げます。
1. 患者や利用者が情報を得やすくなる
営業時間や休日、薬局の所在地、駐車場情報などの基本情報をホームページに掲載しておくことで、利用者がいつでも簡単にアクセスでき、来店前に知りたい情報をスムーズに確認できます。
例えば、「外来の受付時間」「処方箋の受付時間」「夜間対応の有無」など、患者が特に気になる情報を事前に確認できるため、利便性が大幅に向上します。
2. 信頼感と安心感の向上
医師や薬剤師の紹介や、設備・サービスをホームページで紹介することで、利用者に信頼感と安心感を与えることができます。顔写真や専門分野、資格などを公開することで、クリニック・薬局に対する信頼が増し、安心して利用してもらいやすくなります。特に初めて利用する方にとって、薬局内の雰囲気やスタッフの人柄を事前に知ることができるのは大きな安心材料です。
3. 地域住民とのコミュニケーションの強化
ホームページを通じて、地域の健康イベントや季節ごとの予防接種、健康相談会などの情報を発信できます。こうした情報を積極的に提供することで、地域住民との信頼関係を築き、クリニック・薬局のファンになってもらうことが期待できます。
また、花粉症の季節やインフルエンザ流行期などに合わせた健康情報を発信すれば、薬局の専門性や地域密着型の姿勢が強調され、親しみを感じてもらえます。
弊社が運営するホームページ作成サービスであるMedical Web Designでは定期的に健康記事を配信しており、この記事をホームページに差し込むことが可能です。そのたホームページ作成にありがちな「作ったけれど放置してしまう」という問題も解決可能です

4. オンライン予約や事前相談の窓口を提供
診察の事前予約・処方箋の事前予約や健康相談をオンラインで受け付けることができると、患者の利便性が向上し、待ち時間の短縮や来局のスムーズ化にもつながります。
例えば、処方箋の写真を送信してもらい、薬の準備を事前に行うことで、待ち時間を削減し、スムーズな受け渡しが可能です。
5. 競合薬局との差別化
クリニック・薬局のホームページでは、他にはない独自のサービスや取り組みを強調できます。
これにより、地域の他のクリニック・薬局との差別化を図り、「ここにしかないサービス」を提供していることをアピールできます。
6. インターネット検索での利便性向上
利用者が「クリニック」「薬局」「地域名」「営業時間」などで検索した際に、自社のクリニック・薬局が検索結果に表示されれば、新規顧客の獲得につながります。SEO対策を行えば、インターネット検索からの流入も増やせるため、新規の利用者にも認知されやすくなります。特に地元での利用者に対して「近くの医療機関」としてアピールできるため、初めての方にも選ばれるきっかけになります。
7. クリニック・薬局の信頼とブランドイメージを向上
ホームページがあることで、クリニック・薬局自体の信頼性が高まり、ブランディングにもつながります。清潔感のあるデザインや信頼できる情報発信を行えば、医療機関としての信頼性がさらに強化されます。また、ホームページ上での利用者の声やスタッフのコメント、医師や薬剤師のアドバイスを掲載すれば、薬局全体のイメージアップにつながります。
8. 利用者にとってのアクセスが簡単になる
スマートフォンの普及により、多くの人が必要な情報をインターネットから得ています。ホームページがあれば、利用者がスマホからアクセスし、知りたい情報をすぐに見つけられるため、クリニック・薬局の利便性が向上します。
まとめ
いかがでしたでしょうか。
昨今、医療のDX化の加速や、患者が医療施設を選べるようなオンラインの取り組み等で、競争が激化する医療業界。今後も経営を続けていくためには時代の流れをしっかりと把握していく必要があります。
クリニック・薬局を運営するにあたって、必須といえるホームページ。
時代の変化を敏感に捉え、他にはない色を出し、しっかりと利益を上げていくことが今後の生存戦略に大きく影響するでしょう。
最後に、弊社サービスの紹介動画を載せておきますので、是非とも参考にしていただければと思います。
-1-e1690942602364.png?1734907872)



